Den Shop muss man nicht immer verstehen. Das geht eigentlich jedem so, auch wenn man tief im Inneren des Cores werkelt. Doch diesmal ging es echt zu weit. Aus irgendeinem Grund wurde mal wieder der Iframe im PrestaShop 1.6.1.16 auf der Produktseite nicht geladen, der eigentlich die Versandkostenseite beim Klick auf den Link „zzgl. Versandkosten“ anzeigen sollte.
Aus irgendeinem Grund wollte das notwendige JavaScript nicht laden. Getestet hatte ich das über mehrere Browser hinweg. Nachdem ich herausgefunden hatte, dass dieses in /modules/advancedeucompliance/views/js/fo_aeuc_tmc.js liegt.
Das komische war,
- dass alle Scripte geladen wurden
- das Modul AEUC korrekt im Hook hookDisplayProductPriceBlock korrekt eingebunden war
- die Funktion dumpHookDisplayProductPriceBlock darin aufgerufen wurde und das JavaScript damit ins JS Array eingefügt wurde
Kleines Debug-Tutorial für PrestaShop
Mit den Developer Tools in Firefox Quantum kann man schon so einiges herausfinden, wenn es ums JavaScript geht. Doch sobald das Shopsystem selbst für die Ausgabe zuständig ist, in PrestaShop durch Smarty bereit gestellt, muss der passende Controller untersucht werden. Hilfreich hierfür sind die Funktionen p() und d(). Die p()-Funktion gibt Variablen auf der Seite direkt aus ohne das Script abzubrechen.
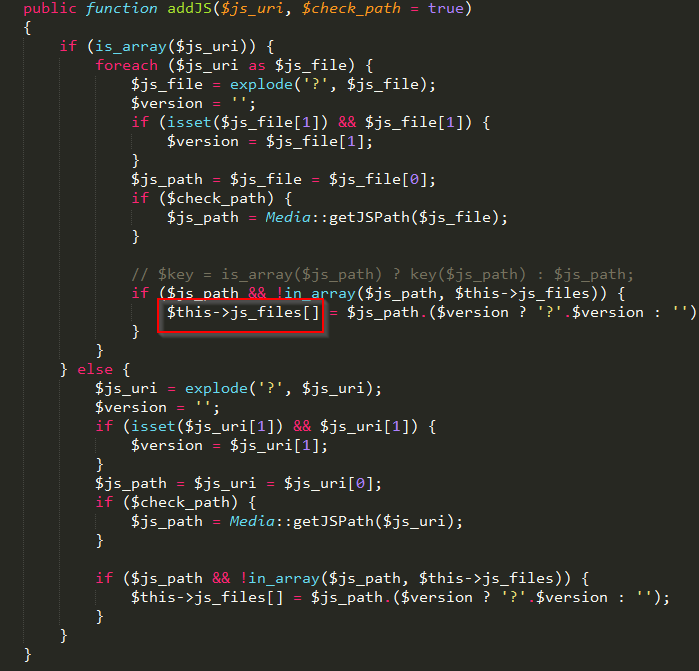
Also weiter debuggen: Für die Javascript Weiterverarbeitung sorgt die Frontcontroller-, bzw. Controller-Klasse in Zeile 373 die Funktion addJS()
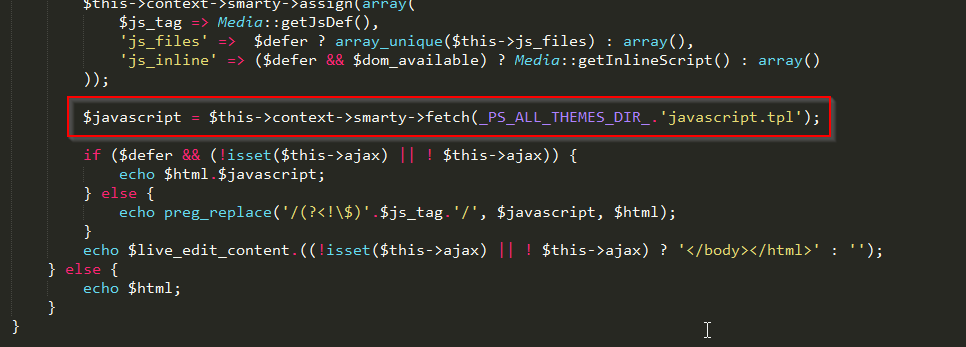
Weiter unten wird dann das alles ins Smarty gepackt. In der Funktion smartyOutputContent($content) bekommt die Datei javascipt.tpl diese Variablen normalerweise übergeben. Interessant ist, dass das Array $this->js_files ALLE JavaScript-Pfade noch enthalten hat, also auch die fo_aeuc_tnc.js.
Doch diese Datei (liegt im themes-Hauptordner, nicht in default-bootstrap oder irgendwo im eigenen Theme!) wurde scheinbar gar nicht verarbeitet. Aber irgendwie schon, denn sonst würde ja der Shop gar nicht funktionieren. Aber wieso wurden auch alle JS-Tags im Head des Shops geladen und weshalb die von AEUC nicht? Ich konnte javascript.tpl ändern, wie ich wollte, es gab einfach keine Änderungen. Achja, falls jetzt jemand auf die Idee kommt, Cache etc. könnte hier eine Ursache sein. Ja, das war alles ausgeschaltet. Kein CCC und Templates wurden nach Datei-Änderungen neu kompiliert.
Dann kam der Durchbruch: Umbenennen der Datei javascript.tpl auf dem Server in _javascript.tpl (Unterstrich einfach davor gesetzt) und Neuladen der Seite quittierte das System mit einer weißen Seite. Die Lösung kam dann mit dem Rückumbenennen in den original Namen javascript.tpl. Plötzlich war der Eintrag des script-Tags im head vorhanden und alles funktioniert wieder wie erwartet.
Von wegen „Javascript advancedeucompliance nicht geladen“…geht doch ganz einfach! Verstehen muss das aber keiner. DEBUG macht ab hier kein Spaß mehr.
Was habe ich also geändert? Im Grunde NICHTS!!!



Schreibe einen Kommentar