Kurzes Tutorial über eigene Hooks in PrestaShop
Dieses Tutorial zeigt Euch, wie man an eine individuelle Position ein PrestaShop-Modul einhängen kann. Die Position ist damit von Euch selbst bestimmbar, indem die Stelle im Presta-Theme angelegt wird. Ein Hook ist im Grunde nichts anderes als eine mögliche Position eines Moduls.
Für dieses Tutorial benötigt Ihr Zugriff auf Eure Datenbank, z.B. mit phpMyAdmin und logischerweise einen FTP-Zugang, um die Dateien zu ändern.
Schritt 1) Datenbank ps_hook-Tabelle anzeigen
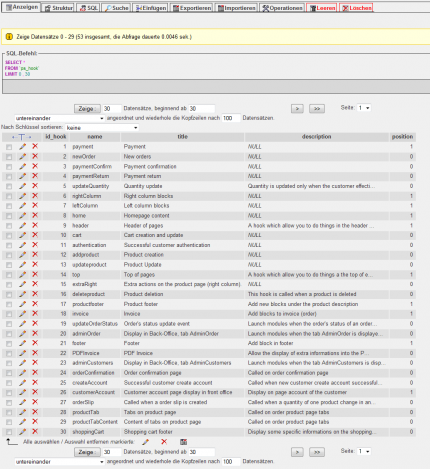
Gehe in die Tabelle ps_hook (ps ist Dein Präfix für die PrestaShop Installation) und lasse Dir z.B. mit phpMyAdmin die Tabelle anzeigen. Die Datensätze lassen sich durcblättern.
Schritt 2) hook-Nummer finden
Suche nach der letzten Hook-Nummer in der Spalte id_hook.
Hier im Beispiel ist es die 53:
Schritt 3) Neue Zeile in die Tabelle ps_hook einfügen
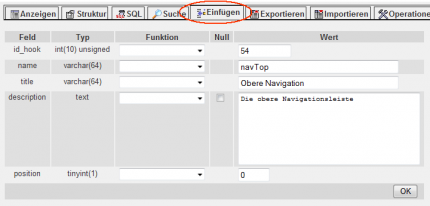
Um einen neuen Hook anzulegen, klicke oben im phpMyAdmin auf „Einfügen“, um eine neue Zeile einzufügen.
In unserem Beispiel wird ein zweiter Navigations-Hook eingefügt, um eine obere Navigation in das Template einhängen zu können.
Der Name ist frei wählbar, sollte mit einem Kleinbuchstaben beginnen, darf keine Leerzeichen enthalten und möglichst kurz, aber dennoch beschreibend sein.
Die Position bestimmt, ob der Hook im PrestaShop-Backend angezeigt werden soll (1) oder nicht (0). Wir setzen die Position auf 1, da wir den Hook gerne in den Positionen der Module sehen möchten.
Wir wählen hier navTop mit der hook_id 54.
Der Title wird später im PrestaShop-Backend angezeigt, eine Beschreibung ist optional, darf aber gerne genutzt werden, um den Hook besser zu beschreiben.
Danach noch auf OK klicken und der neue eigene Hook wird angelegt.
Der SQL-Befehl hierzu lautet:
INSERT INTO `ps_hook` (
`id_hook` ,
`name` ,
`title` ,
`description` ,
`position`
)
VALUES (
'54', 'navTop', 'Obere Navigation', 'Die obere Navigationsleiste', '1'
);
Schritt 4) Hook in php-Datei anlegen
Suche in PrestaShop die PHP-Datei, in der der Hook angelegt werden soll.
Im Beispiel nehmen wir die header.php im Presta-Wurzelverzeichnis (Prestasho proot):
Dort findet sich bereits ein PHP-Smarty-Block, um die Hooks aufzunehmen:
/* Hooks are volontary out the initialize array (need those variables already assigned) */
$smarty->assign(array(
'HOOK_HEADER' => Module::hookExec('header'),
'HOOK_LEFT_COLUMN' => Module::hookExec('leftColumn'),
'HOOK_TOP' => Module::hookExec('top'),
'static_token' => Tools::getToken(false),
'token' => Tools::getToken(),
'priceDisplayPrecision' => _PS_PRICE_DISPLAY_PRECISION_,
'content_only' => intval(Tools::getValue('content_only'))
));
Wir ergänzen den Block, um unseren eigenen Hook in PrestaShop:
Der Smarty-Hook-Block wird um unsere Zeile erweitert:
/* Hooks are volontary out the initialize array (need those variables already assigned) */
$smarty->assign(array(
'HOOK_HEADER' => Module::hookExec('header'),
'HOOK_LEFT_COLUMN' => Module::hookExec('leftColumn'),
'HOOK_TOP' => Module::hookExec('top'),
'HOOK_NAVTOP' => Module::hookExec('navtop'),
'static_token' => Tools::getToken(false),
'token' => Tools::getToken(),
'priceDisplayPrecision' => _PS_PRICE_DISPLAY_PRECISION_,
'content_only' => intval(Tools::getValue('content_only'))
));
Schritt 5) Hook in das eigene Template einbauen
Zuletzt muss im template noch die Stelle eingebaut werden, wo der Hook innerhalb der HTML-Struktur stehen soll.
In die Datei header.tpl im eigenen Template-Verzeichnis (/themes/meinTemplate/) soll der eigene Hook hinein:
<div id=“navtop“>
</div>
Der Hook wird mit führendem Dollarzeichen (Variable) und in geschweiften Klammern und dnan mit Großbuchstaben eingebunden:
<div id=“navtop“>
{$HOOK_NAVTOP}
</div>
Schritt 6) PrestaShop-Backend: Modul dem eigenen Hook zuweisen
Ab sofort kann man innerhalb des eigenen Hooks alle PrestaShop Module einhängen.
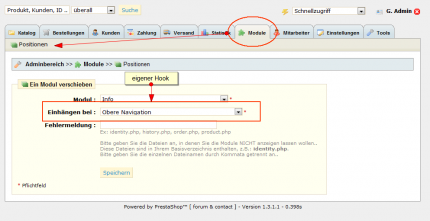
Wenn Ihr eingeloggt seid, dann geht auf Module > Positionen, wählt im Dropdown ein beliebiges Modul aus und sucht im Dropdown „Einhängen bei“ Euer eigenes Modul. Der individuelle Name wurde von Euch vorgegeben, bei uns heißt der neue Hook „Obere Navigation“:
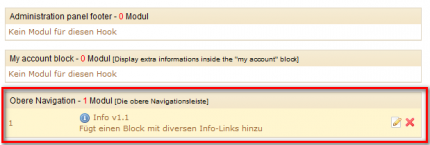
Der Hook wird nun mit dem zugeordneten Modul unter den anderen Poitionen angezeigt:
Nachteile von eigenen Hooks
Da dieser Code in die Kerndateien von PrestaShop eingreift, werden bei einem Update die neu angelegten Hooks überschrieben. Hier im Beispiel betrifft das nur die Datei header.php.
Dies trifft nicht auf die Template-Dateien zu, da diese im eigene theme-Verzeichnis liegen.
Dieses kurze HowTo hat Euch in wenigen Schritten gezeigt, wie ihr eigene Hooks in PrestaShop anlegt.
Viel Erfolg mit eurem Shop!





funktioniert irgendwie nicht…die neue hook erscheint zwar im backend, kann auch module adden aber wird nicht auf der page angezeigt :/
oh alles klar…ich hätte mal lieber mal ein bisschen mehr in den tipps stöbern sollen als gleich zu meckern, sry 😉 klappt super jetzt!!
Schritt 2 ist eigentlich nicht notwendig, da das Feld id_hook sowieso auf auto_increment gesetzt ist und deshalb die ID automatisch vergeben wird 🙂
Ja, das ist korrekt. Danke für den Hinweis.
Schritt 2 kann übersprungen werden. In Schritt 3 den Wert für Feld „id_hook“ einfach leer lassen. Das wird per auto_increment von MySQL automatisch hochgezählt.
hallo,
danke für das Tutorial, das klingt alles sehr logisch, passt auch im Backend, aber im Frontend mag der neue Hook irgendwie nicht. Smarty-Zwischenspeicher habe ich ausgeräumt, abr irgendwas hab ich verbockt. Vielleicht komm ich noch drauf 😉
lg, Wolfgang
Ich würde folgendes prüfen:
Ist die richtige Position angegeben? (PrestaShop Back Office > Module > Positionen)
Wird der Hook über das Template angesprochen? (tpl-Datei prüfen)
Ist Cache deaktiviert und von Smarty kompilierte Dateien gelöscht? (per FTP compile/cache Ordner leeren).
Ich habs schon lösen können – es war notwendig, den Hook im Modul selbst anzuführen, also in der PHP des jeweiligen Moduls, danach gings wie geplant 😉
lg, Wolfgang