Wie bereits in früheren Artikeln berichtet, ist die sogenannte Button-Lösung für deutsche Shopbetreiber spätestens seit dem 1. August verpflichtend umzusetzen. Viele Shopsysteme haben auch nachgerüstet, allerdings war PrestaShop nicht von der Partie, so dass deutsche Shopbetreiber das Nachsehen haben. Daher gibt es inzwischen einige inoffizielle Ansätze, wie die Button-Lösung dennoch für PrestaShop-Betreiber umzusetzen ist, ohne das liebgewonnene Shopsystem wechseln zu müssen oder eine teure Abmahnung zu kassieren.
Man bedenke: alle Lösungen sind mit Arbeit und dadurch auch meist mit Kosten verbunden. Sei es, der Wechsel auf Magento, Open Cart und Oxid oder das nachträgliche Nachrüsten mit einer der verfügbaren Bestellseiten-Lösungen für PrestaShop. Mit etwas Glück könnte Nichtstun kostenlos sein, aber das Damoklesschwert der Abmahnung schwebt dann immer über einem (Stichwort Wettbewerbswidrigkeit). Leider sieht es momentan so aus, dass von offizieller Seite keine Lösung herbeigeführt wird, was es den Shopbetreibern ungemein erschwert, hier rechtssicher auftreten zu können und gleichzeitig zukunftssicher den Shop betreiben zu können, ohne in einem halben Jahr wieder investieren zu müssen. Ärgerlich für alle! Wir haben daher die verschiedenen Button-Lösungen für den „Presta“ einem Vergleich unterzogen und hoffen, es damit Shopbetreibern leichter zu machen sich für oder gegen die eine oder andere Lösung zu entscheiden.Zuallererst sollte man berücksichtigen, für welche Shopversion man eine Lösung benötigt. Denn momentan kommen zwei „Major Releases“ oft im Einsatz. Zum einen sind es bestehende OnlineShops, die noch auf PrestaShop 1.4.x laufen, zum anderen wird immer öfter inzwischen die aktuelle Version 1.5.x genutzt. In diesem ersten Teil betrachten wir die Lösungen für PrestaShop 1.4.x.
Button-Lösungen für PrestaShop 1.4.x
- Modul germaNext
- Forenlösung
- Modul GCJOCOB
- Modul Bestellübersicht
- Vergleich der Button-Lösungen
- Fazit
Für PrestaShop 1.5.x gibt es zukünftig auch mehrere Lösungen: germaNext (noch nicht veröffentlicht) in zwei Versionen, die Forenlösung, Modul GC JOCOB und das Modul GC German (noch in Entwicklung).
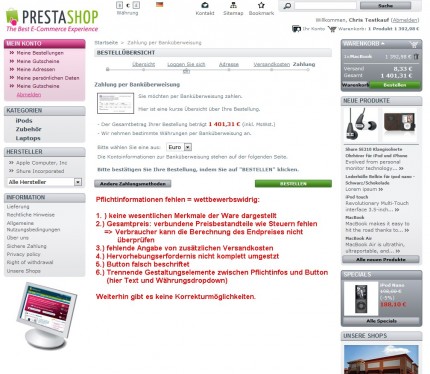
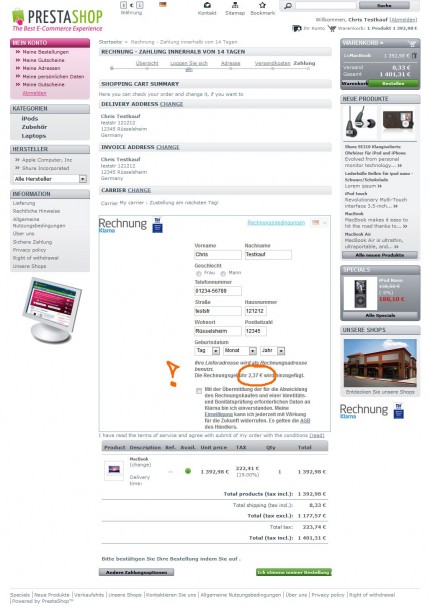
Die Ausgangssituation: Ohne Button-Lösung in PrestaShop 1.4
Diese Pflichtinformationen fehlen, bzw. sind falsch umgesetzt, was wettbewerbswidrig ist:
1. ) keine wesentlichen Merkmale der Ware dargestellt
2.) Gesamtpreis: verbundene Preisbestandteile wie Steuern fehlen => Verbraucher kann die Berechnung des Endpreises nicht überprüfen
3.) fehlende Angabe von zusätzlichen Versandkosten
4.) Hervorhebungserfordernis nicht komplett umgestzt
5.) Button falsch beschriftet
6.) Trennende Gestaltungselemente zwischen Pflichtinfos und Button (hier Text und Währungsdropdown)
Weiterhin gibt es keine Korrekturmöglichkeiten für den Kunden, was einen Verstoß gegen § 312g Absatz 1 Nr. 1 darstellt (Pflichten im elektronischen Geschäftsverkehr).
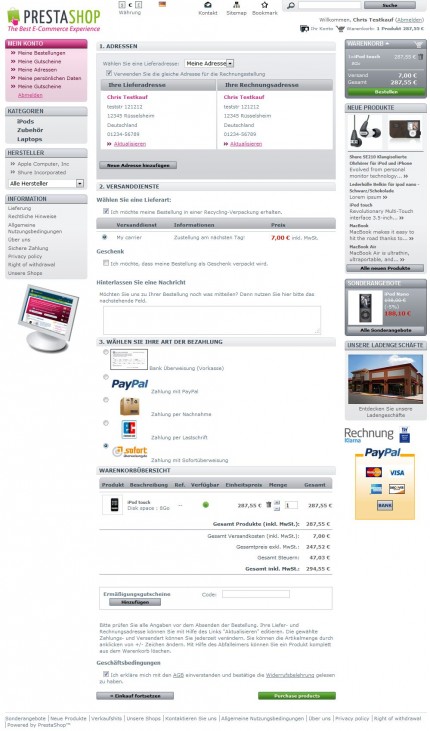
Button-Lösung mit germaNext für PrestaShop 1.4.x
Das Modul germaNext der Firma Silbersaiten springt genau in die Nische, um dem deutschen Shopbetreiber bei der Button-Lösung und anderen Problemen des Shopsystems mit der Rechtssicherheit weiterzuhelfen. Zumindest wenn man das Standard-Theme von PrestaShop nutzt und genau die passende Version von germaNext für sein Shopsystem besitzt. Sehr angenehm ist die Möglichkeit, die Button-Lösung allein durch die Installation eines Moduls zu bekommen. Die Konfiguration ist sehr einfach gehalten. Im Grunde ist diese Installation die ideale Möglichkeit für Shopbetreiber mit kleinem Budget und geringem technischem Know-How. germaNext für PrestaShop 1.4 greift in den Kern des Shopsystems ein, was mit den neueren Versionen für PrestaShop 1.5 wesentlich verbessert wurde. Das muss man im Hinterkopf behalten, spielt aber für den Vergleich der Button-Lösungen erst mal keine große Rolle.
Die Bestellseite im Detail
Die Warenkorbübersicht wird ordentlich dargestellt. Alle Produkte enthalten die wentlichen Merkmale der Ware: Am Ende der Bestellseite werden Steuern und sonstige Bestandteile aufgeführt. Allein der Kaufen Button ist nicht direkt unterhalb des Gesamtpreises aufgeführt und wird durch die Box der Ermäßigungsgutscheine und einen Hinweis zur Überprüfung der Angaben, sowie der AGB-Checkbox mit verlinkter AGB und Widerrufsbelehrung getrennt. Auch fehlte bei unserer Installation die für den Bestellbutton wichtige Übersetzung („Kaufen“ oder „zahlungspflichtig bestellen“). Dies lässt sich jedoch sehr einfach im PrestaShop Back Office über Tools > Übersetzungen > Front Office > deutsche Flagge nachrüsten.
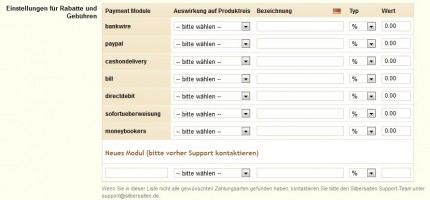
Wer mit den mitgelieferten Modulen Vorkasse, Nachnahme, PayPal, Rechnung, Lastschrift, Sofortüberweisung, und Moneybookers klarkommt, fährt gut mit der Lösung. Update (19.11.2012): inzwischen wird auch Klarna und Billsafe unterstützt. Weitere Module können auf Nachfrage durch die Agentur Silbersaiten hinzugefügt werden. Besonders gut hat uns die Möglichkeit gefallen, für jedes Zahlungsmodul individuelle Rabatte oder Zusatzgebühren zu definieren.
Auch andere Themes werden unterstützt, entweder die von Silbersaiten entwickelten 100%-kompatiblen germaNext-Themes oder auch von fremden Anbietern. In der Regel sind hier allerdings weitere Anpassungen notwendig, so dass hierbei direkt mit der Agentur Silbersaiten Kontakt aufgenommen werden sollte.
Fazit:
Die Button-Lösung macht mit germaNext eine gute Figur. Einige Voraussetzungen wie die richtige Shopversion und das richtige Template müssen gegeben sein. Nachteilig ist die fehlende Möglichkeit, Zahlungsmodule hinzuzufügen, die noch nicht für germaNext angepasst wurden. Es gibt allerdings einige Standard-Zahlungsmodule, die mit germaNext mitgeliefert werden und man ist bemüht, dem Shopbetreiber bei Problemen hier unter die Arme zu greifen.
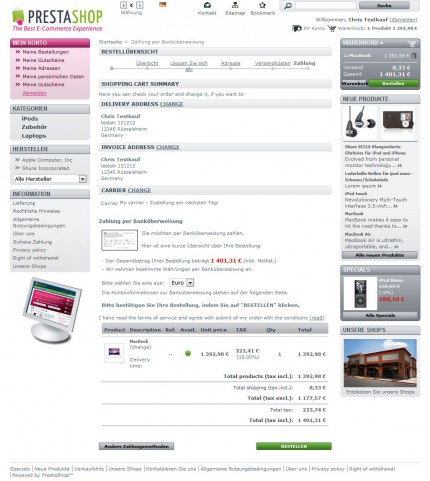
Forenlösung: Button-Lösung Fix für PrestaShop 1.4.x
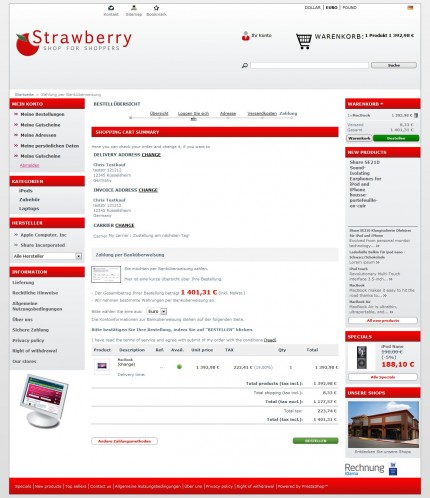
Die Forenlösung ist die Fix-Buttonlösung aus dem offiziellen PrestaShop-Forum vom Forenschreiber BlutiGes. Alle Infos, Installationshinweise und der Fix als Downloadpaket sind hier vom PrestaShop Superstar cd2500 zusammengetragen. Die Diskussion hierzu gibt es hier. Die Idee besteht darin, alle Zahlungsmodule, die im PrestaShop standardmäßig die letzte Seite darstellen, so anzupassen, dass alle Pflichtinformationen dort zur Verfügung gestellt werden. Jedes Modul hat dadurch seine eigene Bestellseite, die Dank Template-Includes aber nur einmal existieren. Besonders gefreut hat uns die Möglichkeit, auch den 5-Schritt-Bestellvorgang vom PrestaShop zu nutzen. Nutzer können im oberen Bereich erkennen, in welchem Bestellschritt sie sich während des Bestellvorgangs befinden (Zustand des aktuellen Bestellfortschrittes). Die Bestellseite ist direkt im Template des Zahlungsmoduls verankert, was es erfordert, jedes genutzte Zahlungsmodul anzupassen. Glücklicherweise sind die Änderungen hier nur sehr gering.
Installation
Der Fix wird per FTP auf den Shopserver übertragen und beinhaltet Dateien des Themes, der Zahlungsmodule und für den override-Ordner. Im oberen Bereich eines jeden Zahlungsmoduls wird eine weitere Templatedatei inkludiert:
<!– Shopping Summary Simon Agostini BEGIN –>
{include file=“$tpl_dir./shopping-cart_own.tpl“}
<!– Shopping Summary Simon Agostini ENDE –>
Danach folgt die gewöhnliche Ausgabe der letzten Seite des Zahlungsmoduls und kurz vor dem Bestellbutton wird nochmal der Warenkorb inkludiert:
<!– Shopping Summary Simon Agostini BEGIN –>
{include file=“$tpl_dir./shopping-cart_own_cart.tpl“}
<!– Shopping Summary Simon Agostini ENDE –>
Damit werden am Ende der Seite nochmal alle Kosten aufgeschlüsselt und die Pflichinformationen sind an Ort und Stelle. Auch ganz gut gelöst ist die Möglichkeit alle Daten korrigieren zu können. Der Button „Andere Zahlungsmethoden“ ist meiner Meinung nach etwas deplatziert. Auch der Link zu den AGB ist nicht besonders gut sichtbar. Hier kann aber auf einfache Weise noch mit CSS etwas nachgebessert werden. Und wer es wünscht kann die tpl-Dateien selbst ändern, wie es am besten passt.
Andere Zahlungsmodule
Wenn Zahlungsmodule verwendet werden, die direkt beim Klick auf das Modul auf der Zahlungsseite den Shop verlassen, z.B. wie bei PayPal, sind weitere Anpassungen notwendig. Ein Fix für das PayPal-Modul liegt dem obigen Forenbeitrag bei. Ab Version PrestaShop 1.4.9 wurde eine Änderung notwendig, da sich das PayPal-Modul stark verändert hatte. Beim PayPal-Modul sollten in Deutschland, Schweiz oder Österreich nicht die Express-Option und die API verwendet werden. Weiterhin sind auch exotischere Zahlungsmodule recht gut anzupassen, wie hier ein Modul vom Klarna Rechnungskauf. Etwas aufpassen muss man, wenn ein Modul seperate Kosten aufgrund der Zahlart verlangt. Denn diese Angaben müssen zwingend in der Bestellzusammenfassung aufgeführt werden. Wenn daher für Nachnahme eine Nachnahmegebühr oder ein Modul für Rechnungskauf wie hier bei Klarna einen Aufschlag für die Zahlart Rechnung verlangt, dann geht das nicht „Out of the Box“, denn die stehen hierbei zu weit oben und sind für den Kunden nicht auf Anhieb erkennbar:
Grundsätzlich sind aber Aufschläge und Rabatte für Zahlungsarten im PrestaShop nicht vorgesehen. Denn diese Punkte erfordern in der Regel an einigen Stellen im Shopsystem Änderungen an den Kerndateien, was ein Update wiederum erschwert. Apropos Update: Dieses sollte bei der Forenlösung keine großen Probleme bereiten, da hier hauptsächlich Theme-Dateien und Overrides genutzt werden. Um sich vor dem Update der Module zu schützen, können die tpl-Dateien der Module auch in das eigene Theme verlagert werden (z.B. /themes/eigenestheme/modules/bankwire/payment_execution.tpl). Allerdings müssen dann auch die anderen tpl-Dateien und Übersetzungen des Themes kopiert werden.
Theme-Änderung bei der Forenlösung
Im Grunde können die meisten Themes mit der Bestellseite mit Button-Lösung nachgerüstet werden. Wichtig ist in dem Zusammenhang, dass bei einem Themewechsel auch die drei Dateien des Fixes in dem Themeordner abgelegt werden.
Installationsaufwand
Wenn man die Lösung direkt vom Fix installiert, wird schnell klar, dass hier doch noch ein paar Handgriffe mehr notwendig werden, als wie beim Modul germaNext. Auch wenn der Installationsaufwand bei den mitgelieferten Standardmodulen sehr gering ist. Die Übersetzungen müssen noch nachgerüstet und nicht mitgelieferten Zahlungsmodulen angepasst werden. Ganz wichtig ist in dem Zusammenhang auch die korrekte Bennenung des „Kaufen“-Buttons des Zahlungsmoduls (Modulübersetzungen unter Tools > Übersetzungen). Der große Vorteil der Forenlösung liegt in der Einfachheit und Orientierung an PrestaShop-Standards, abgesehen von den Theme-Anpassungen der Zahlungsmodule.
Nachteile
Es gibt nur wenige Nachteile, die zu nennen sind. Updates der Zahlungsmodule erfordern unter Umständen Anpassungen der Template-Dateien. Zwei Usability Punkte könnten jedoch als nachteilig empfunden werden: Aus einem One-Page-Checkouts (OPC / Schnellbestellung / Einschritt-Bestellvorgang) wird ein Zwei-Schritt-Bestellvorgang und die Auswahl der Zahlungsseite ist ohne Call-To-Action-Element etwas gewöhnungsbedürftig aufgebaut. Aber das ist halt der typische PrestaShop Standard.
Fazit:
Die Forenlösung hat einen halboffiziellen Charakter, da diese dort öffentlich diskutiert und angeboten wird. Der Fix ist laut Aussage von cd2500 auch offiziell von PrestaShop genehmigt worden, da hierbei nicht in den Kern von PrestaShop eingegriffen wird. Positiv zu sehen ist der kostenlose Download, die relativ einfache Weise den Fix in den eigenen Shop und in die Zahlungsmodule zu integrieren und die Beachtung der offiziellen Standards. Somit lässt sich auch das Shopsystem bei Bedarf updaten.
Button-Lösung mit Modul GCJOCOB für PrestaShop 1.4.x
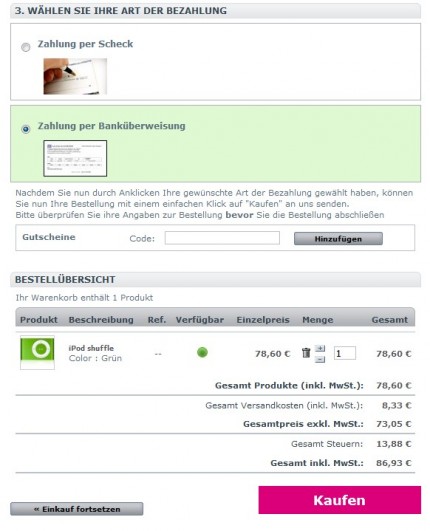
Das von uns entwickelte Modul GCJOCOB (Just One Checkout Button) ist eine Lösung, die den Usability Nachteil der Forenlösung aufgreift. Das eigenständige PrestaShop-Modul wurde bereits Mitte 2011 entwickelt, noch bevor die Button-Lösung angekündigt wurde. Die Button-Lösung mit dem Modul GCJOCOB kam erst später als Symbiose zwischen diesem Modul, dem Einschritt-Bestellvorgang (One-Page-Checkout) und einigen angepassten Template-Dateien auf. Somit wird der One-Page-Checkout analog wie bei germaNext als die finale Bestellseite mit Bestellzusammenfassung und Kaufen-Button genutzt. In vielen Shopsystemen kann man die Zahlungsmodule entweder als Dropdown oder als Liste mit Radio-Buttons auswählen und geht dann zum nächsten Schritt über. Bei der Bestellseite mit GCJOCOB wird eine Auswahlliste der Zahlungsarten angeboten. Der Kunde kann auf einfache Weise die Zahlungsart per Klick auswählen. Dadurch können auch unentschiedene Kunden schnell die gewünschte Zahlungsart wechseln. Ein großer Vorteil für den Kunden, denn die Seite muss nicht neu geladen werden.
Notwendige Anpassungen
Alle notwendigen Anpassungen werden in dem Tutorial zu GC JOCOB gezeigt.
Kompatible Zahlungsmodule
Angepasste Module wie PayPal, Sofortüberweisung, Lastschrift, Rechnung (ohne Dienstleister), Nachnahme, Vorkasse oder VRPay funktionieren problemlos. Wenn eine externe API ins Spiel kommt, wird es aus eigener Erfahrung meist sehr aufwändig. Das Billsafe-Modul funktioniert weitest gehend gut, bei Klarna Rechnung und Ratenkauf mussten wir bisher passen. Vorteilhaft ist auch, dass man Module integrieren kann, die einen Zahlungsaufschlag erfordern (z.B. Nachnahme mit Nachnahmegebühr) oder eine Rabatt gewähren (Vorkasse mit Vorkasse-Rabatt). Dazu muss die Logik der Module umgeschrieben werden, was nur erfahrenen Programmierern vorbehalten bleibt.
Nachteile:
Die Button-Lösung mit GCJOCOB lässt sich nicht mit dem 5-Schritt-Bestellvorgang kombinieren. Es sind teils komplexe Anpassungen in den Template-Dateien, im CSS und im JavaScript der order-opc.js Datei notwendig. Somit ist diese Lösung vor allem für erfahrene Programmierer gedacht. Nicht jedes Zahlungsmodul kann auf GCJOCOB umgestellt werden.
Fazit:
Die Button-Lösung mit GCJOCOB ist eine professionelle Umsetzung, die im Zusammenspiel des GCJOCOB-Moduls, dem One-Page-Checkout und angepassten Template-Dateien beruht. Es ist kein Eingriff in den Programmierkern oder den Overrides notwendig. Die Usability ist besser als bei den anderen Lösungen. Sie funktioniert nur bedingt bei komplizierten Zahlungsmodulen, die z.B. externe APIs abfragen.
Button-Lösung mit dem Modul Bestellübersicht
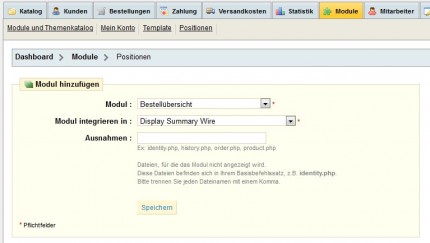
Ein weiteres Modul welches hier und da zur Button-Lösung verwendet wird ist das von der Homepage-Community entwickelte Modul „Bestellübersicht“ (summaryorder). Ursprünglich für PrestaShop 1.3 gedacht, kommt es auch öfters in PrestaShop 1.4-Umgebungen vor. Dafür gibt es hier eine aktualisierte Version und hier eine ganz brauchbare Installationsanleitung. Für die Module werden neue Hooks benötigt, in die das Modul später eingehängt wird. Dazu wird per SQL-Befehl erst ein Hook in der Datenbank registriert und danach über Module > Positionen das Modul in den Hook integriert.
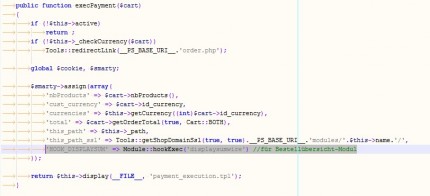
Für das Modul der Vorkasse wird dieser Code an der richtigen Stelle – in der Funktion execPayment() – im php-Code des Moduls eingefügt: $smarty->assign(array(‚HOOK_DISPLAYSUM‘ => Module::hookExec(‚displaysumwire‘))); Beim Modul Bankwire / Vorkasse sieht das dann so aus:
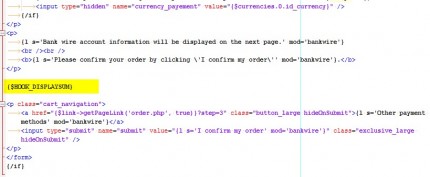
Im Template des Moduls wird dann der Hook integriert, hier am Beispiel des Vorkasse-Moduls kurz vor dem Kaufen-Button:
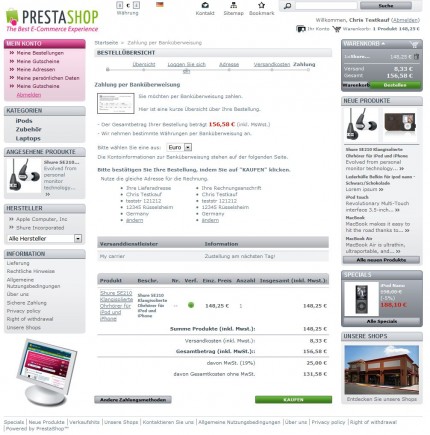
Da in unserer Testumgebung mit PrestaShop 1.4.9 die Adressen nach der Installation noch „leer“ waren, musste nachträglich das Modultemplate „Bestellübersicht“ angepasst werden und eine JavaScript-Datei ausgetauscht werden. Das Ergebnis liefert eine nette kompakte Ansicht der Bestellseite mit Button-Lösung:
Fazit:
Die Lösung ist ähnlich aufgebaut wie die Forenlösung und hat damit die gleichen Vor- und Nachteile. Etwas aufwändiger ist das Anlegen der weiteren Hooks über die Datenbank und das manuelle Einpflegen der Codezeilen in die Zahlungsmodule. Schön ist die kompakte Darstellung, wobei auch hier kein Optimalzustand hergestellt wurde. Der Ansatz ist nicht schlecht, wird aber über das offizielle Forum von prestashop.com nicht unterstützt.
Vergleich der Button-Lösungen
Die folgende Tabelle gibt einen einen Überblick zum Vergleich der Button-Lösungen:
| Button-Lösung in PrestaShop 1.4 | germaNext | Forenlösung | GCJOCOB | Bestellübersicht |
|---|---|---|---|---|
| PrestaShop ab Version | 1.4.7.0 | 1.4.x | 1.4.x | 1.3.x, 1.4.x |
| Integrationstyp | Modul | Override / Template / Zahlungstemplate | Modul / Template / Zahlungstemplate | Modul / Hook / Zahlungstemplate |
| 5-Schritte-Bestellvorgang | nein | ja | nein | ja |
| One-Page-Checkout | ja | ja | ja | ja |
| Gastbestellung möglich | ja | ja | ja | ja |
| Shop-Kompatibilität | germaNext Version muss zur Shopversion passen | alle 1.4.x | alle 1.4.x | alle 1.4.x |
| Updatemöglichkeit | ja, 12 Monate Support und Updates | ja | ja | ja |
| Zahlungsmodule müssen angepasst werden? | ja | ja | ja | ja |
| unterstützte Zahlungsmodule | Vorkasse, Nachnahme, PayPal, Rechnung, Lastschrift, Sofortüberweisung, Moneybookers, Billsafe, Klarna, weitere auf Anfrage | Vorkasse, Nachnahme, PayPal, Rechnung, Sofortüberweisung, Moneybookers | Vorkasse, Nachnahme, PayPal, Lastschrift, Rechnung, Sofortüberweisung, VRPay, Billsafe | alle manuell anpassbar |
| nutzt overrides? | ja (controllers) | ja (controllers) | nein | nein |
| überschreibt Core-Dateien? | ja /classes/Order.php//PDF.php/PaymentCost.php,…) | nein | nein | nein |
| beliebiges Theme verwendbar? | nein | ja / erweitern | ja / anpassen | ja |
| Template-Kompatibilität | prestashop-Standard / Silbersaiten eigene / auf Anfrage alle anderen | alle | alle | alle |
| Preis | 149,00 € | kostenlos | kostenlos | kostenlos |
| Integrationsaufwand | gering | mittel | hoch | mittel |
| Quelle / mehr Infos | www.silbersaiten.de | www.prestashop.com/forums/ | www.shopbetreiber.info | www.homepage-community.de |
Gesamtfazit
Alle Lösungen haben Vor- und Nachteile und es gibt nicht die richtige Lösung. Der Vorteil der Forenlösung liegt klar auf der Hand: ein offiziell genehmigter Fix, es gibt viele Shopbetreiber, die dies getestet haben, öffentlich die Probleme damit diskutieren und auch Support bieten. Das kann auch Vorteile haben, wenn man exotische Zahlungsmodule integrieren möchte. Beim Einsatz einfacher Zahlungsmodule ist der Einsatz von germaNext ungeschlagen. Das Modul lässt sich sehr einfach installieren und konfigurieren. Allerdings schlägt es mit 149€ zu Buche. Für Entwickler dürfte auch die GC JOCOB-Variante interessant sein, da hier beim One-Page-Checkout ein Schritt gespart wurde und der Vorteil dieser Schnellbestellung genutzt wird. Allerdings dürfte dies neben der Variante mit dem Modul Bestellübersicht die aufwändigste Integration bedeuten.
Wer den Mehrschritt-Bestellvorgang einsetzen möchte, dem bleibt momentan nur die Forenlösung oder das Modul Bestellübersicht. In dem Falle würde ich die Forenlösung bevorzugen, da es hier mehr Unterstützung gibt. Den Einschritt-Bestellvorgang unterstützen dahin gegen alle Lösungen.
In allen Lösungen muss man aufpassen, sobald man Abos vertreibt und Lieferung in Länder angeboten wird, in denen Zollgebühren etc. anfallen. Hierbei müssen weitere Pflichtangaben auf der Bestellseite stehen.
Weitere Hinweise und Downloads zur Button-Lösung
- Hinweisblatt vom Händlerbund zur Button-Lösung
- Whitepaper im Shopbetreiber-Blog mit Diskussion
- Leitfaden zur Button-Lösung mit Beispielen aus anderen Shop-Systemen
Hat Ihnen der Artikel gefallen? Wir freuen uns über eine Weiterverbreitung über Google+, Facebook oder andere Dienste.












Hallo,
danke für diese Übersicht. Eine kleine Anmerkung: germaNext unterstützt inzwischen wesentlich mehr Zahlungsarten für die 1.4.x Version, darunter auch die genannten Billsafe und Klarna.
LG Julia
Hallo Julia,
danke für die Hinweise. Ich habe dies im Text ergänzt.
Viele Grüße
Chris
Hallo Chris,
gab es denn schon Abmahnungen und Gerichtsurteile wegen dieser Bestellübersicht? Und was genau wird gefordert?
Bei der Ein-Schritt-Bestellung steht doch eigentlich alles schon schön übersichtlich dokumentiert?
Der Ein-Schritt-Bestellvorgang ist nur ein Notbehelf und aus Benutzersicht nicht ideal, da zu überladen. Mit etwas Geschick lässt sich jedoch ein brauchbarer Ein-Schritt-Checkout basteln (CSS + JS), der die Schritte etwas aufteilt. Wenn man daran nichts verbessert, dann sieht das Formular jedoch sehr unübersichtlich aus. Ein Otto-Normalkunde ist damit überfordert.